微軟最近宣佈了 Microsoft Teams 上的 Office 365 connector 服務要被關閉,其中就包含了我用很兇的 incoming webhook。本文記錄這個事件的狀態,以及系統移轉的手續。
發生什麼事
註:本文撰寫於 2024 年 7 月下旬。
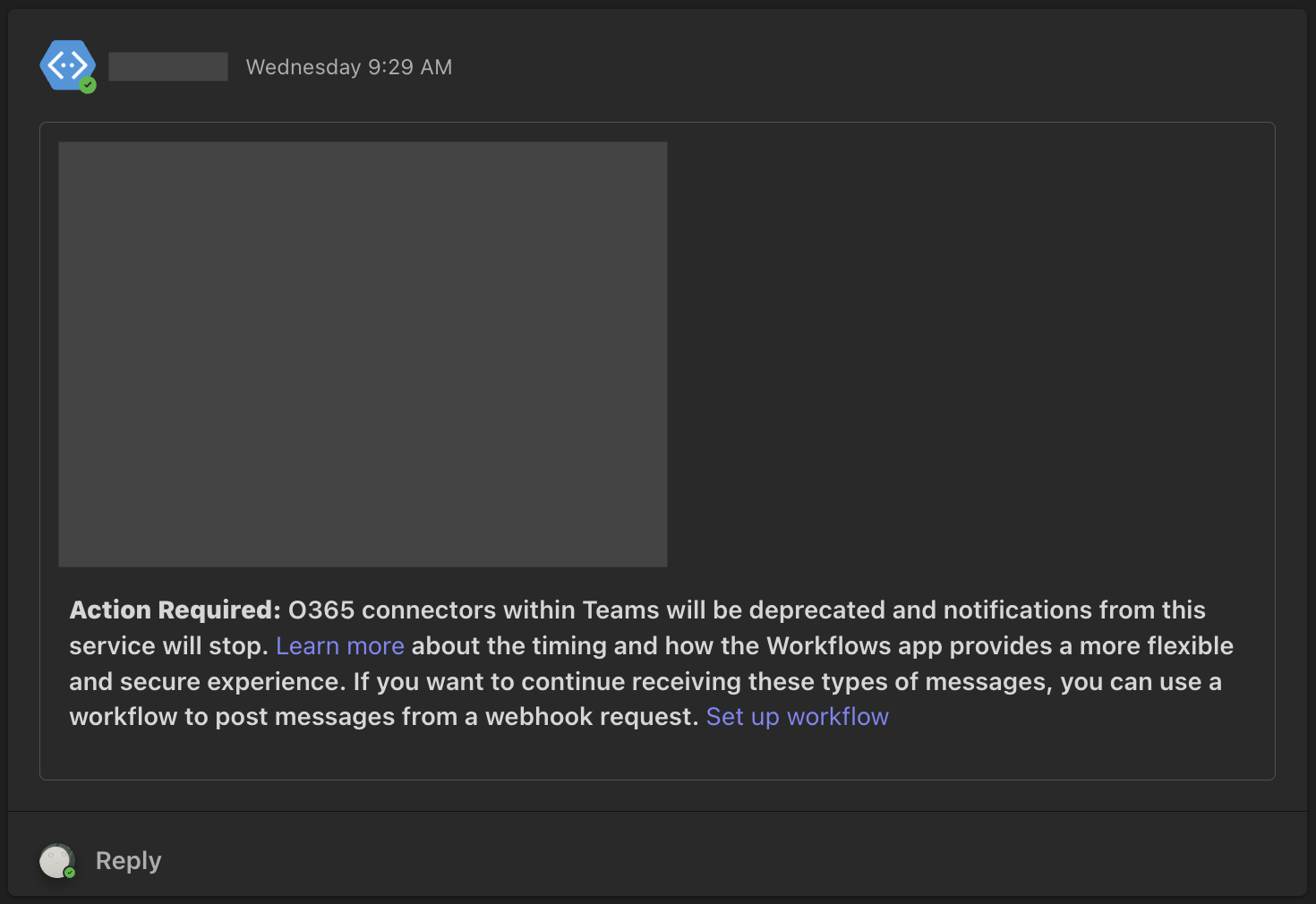
自 7 月 9 日起,微軟在所有從 incoming webhook 送入 Teams 的卡片上加上了 Action required 的訊息:

根據這段文字與附上的連結,我們可以得知:
- 微軟在 2024 年 7 月 3 日發布了公告說準備要把 Office 365 connector 關閉
- 8 月 15 日起使用者將無法建立新的連接器
10 月 1 日 Office 365 connector 正式關閉更新:現有的連接器可以用到 2024 年 12 月 31 日,且若開發者配合有進行 URL 移轉,移轉完的連接器可以用到 2025 年 12 月
換句話說微軟只給了全世界 3 個月的時間做這個遷移。然後這段文字自 7 月 17 日起就不再出現了,原因是有人跟微軟抱怨這段文字很煩。所以那些剛好這兩週沒收過通知的使用者就自生自滅了。
Power Automate
要拿來取代 Office 365 connector 的工具是 Power Automate,前面提及的文字段落中也有連結快速引導使用者去設置流程(workflow)——但很遺憾地,不能單純把網址換了然後收工。
結果論而言,Power Automate 吃的資料承載(payload)跟過去直接餵給 incoming webhook 的格式大相徑庭。
調適型卡片
跟 Power Automate 搭配的資料承載為調適型卡片(Adaptive card)。稍微閱覽過文件後可以發覺微軟的野心十分巨大,他們希望可以使用同一筆承載去自動地轉換為不同平台上所需的格式並張貼。
而我遇到的問題就是:所以那個格式到底怎麼寫?

然後我找到了:Adaptive Cards Designer
這是個挺方便的所見所見即所得(WYSIWYG)編輯器,東西拉的差不多之後就能戳個 Copy card payload 直接把資料帶走。
注意!這裡有坑!調適型卡片目前最新的版本號為 1.6,但是建議降到 1.4 來進行設計。Designer 頁面右上角有選單可以切換版本。
踩坑歷程
我在做移轉時有試過 1.5,很開心的拿了 HTTP 202 Accepted,結果訊息傳著傳著到了 Teams 就變成了錯誤訊息:
We're sorry, this card couldn't be displayed.
忘記在哪個文章看到,在流程裡張貼者身份從「流程機器人」切成「使用者」能解決問題,試了下是真的有效;但是作為自動化流程的一環,用個人名義貼文看起來就很不順眼。
後來查到這篇 2023 年 3 月的文章說降到 1.4 能解決問題—— 16 個月過去了、官方文件宣稱 1.5 已經支援了,但我還是踩到坑。
Power automate webhook
設計完卡片了、拿到了卡片資料格式了,但還要再多包一層才能使用:
{
"type": "message",
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"body": [
// card payload
]
}
}
]
}
Power automate webhook 要吃的完整承載會是這個 message JSON。前面從 Designer 拉出來的資料整塊貼在 attachments/content 裡面就行了,上面程式碼中的 $schema 跟 type 是留下來當作定位錨點用的。
把整合起來的資料打 POST 去到 power automate 那邊給出的網址,卡片就該出現在 Teams 上了!
✨🍰✨
調整一下卡片外觀
卡片是長出來了啦,但有點小毛病:

(拿 Designer 裡面的預設範本直接打出來會長這樣)
卡片寬度
在上面那張資訊沒那麼多的卡片上看起來不太有問題,但我是要拿來串系統資料進去 Teams,文字多起來後版面會很擠。
我想要的是跟過去 incoming webhook 打 MessageCard 時那樣、訊息卡片寬度會直接填滿母卡片。
解決方案是在卡片的根節點上塞一段 msteams 參數:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"msteams": {
"width": "Full"
},
"body": [ ... ]
}
參閱官方文件
響應式卡片
讀上面的文件時意外發現這卡片還能搞響應式設計(RWD),頁面中有段 Adaptive Card responsive layout 說明如何讓部分的元件可以在寬度不足的設備上隱藏。
醜醜的註腳
另外一個醜醜的東西是那行註腳:
USER used a Workflow template to send this card. Get template
其中 Get template 戳了還會導引使用者去建立新的流程,個人認為這段註腳顯示的方式很像是說明文字、但行為上卻比較偏向廣告文字。
查到這個教學提及只這段文字不會出現在「複製的流程」上,即在 power automate 的管理頁面中,在既有的流程項目上戳「另存新檔」、然後改成 POST 去那個被複製出來的流程,那段註腳就不會出現了。
現在開始技術總結
- 去 Adaptive Cards Designer 設計版面
- 建議用 1.4 版
- 產出的資料要再包一層,然後才是打 POST
- 如果需要全版面的寬度,可以加上
msteams參數 - 把流程(workflow)複製過再拿來用就可以避免出現額外註腳